1、自动布局是什么
虽然UGUI中的RectTransform已经非常方便地可以帮助我们快速布局,但是UGUI中还提供了很多可以帮助我们对UI控件进行自动布局的组件,可以帮助我们自动的设置UI控件的位置和大小等
自动布局的工作方式一般是:
自动布局控制组件+布局元素=自动布局
自动布局控制组件:Unity提供了很多用于自动布局的管理性质的组件用于布局
布局元素:具备布局属性的对象们,这里主要是指具备RectTransform的UI组件
2、布局元素的布局属性
例如:图片最下方,选择Layout Properties后会显示相关属性
要参与自动布局的布局元素必须包含布局属性
布局属性主要有以下几条:
Minmum width
该布局元素应具有的最小宽度
Minmum height
该布局元素应具有的最小高度
Preferred width
在分配额外可用宽度之前,此布局元素应具有的宽度
(可理解为最大宽度)
Preferred height
在分配额外可用宽度之前,此布局元素应具有的高度
(可理解为最大高度)
Flexible width
此布局元素应相对于其同级而填充的额外可用宽度的相对量
Flexible height
此布局元素应相对于其同级而填充的额外可用高度的相对量
Flexible width/height的范围是0~1,相当于每个元素占用的比例,例如3个元素,Flexible width分别为0.2,0.3,0.5,那么相当于把宽划分为2:3:5的三份给三个元素
在进行自动布局时,都会通过计算布局元素中的这6个属性得到控件的大小控制
在布局时,布局元素大小设置的基本规则是:
(1)首先分配最小大小Minmum width和Minmum height
(2)如果父类容器中有足够的可用空间,则分配Preferred width和Preferred height
(3)如果上面两条分配完成后还有额外空间,则分配Flexible width和Flexible height
一般情况下布局元素的这些属性都是0,但是特定的UI组件依附的对象布局属性会改变,比如Image 和Text
3、水平垂直布局组件
将子对象并排或者竖直的放在一起
组件名:在父对象Add Component ——> Horizontal Layout Group
参数相关:
Padding
左右上下边缘偏移位置
Spacing
子对象之间的间距
ChildAlignment
九宫格对齐方式
Control Child Size
是否控制子对象的宽高
Use Child Scale
在设置子对象大小和布局时,是否考虑子对象的缩放
Child Force Expand
是否强制子对象拓展以填充额外可用空间
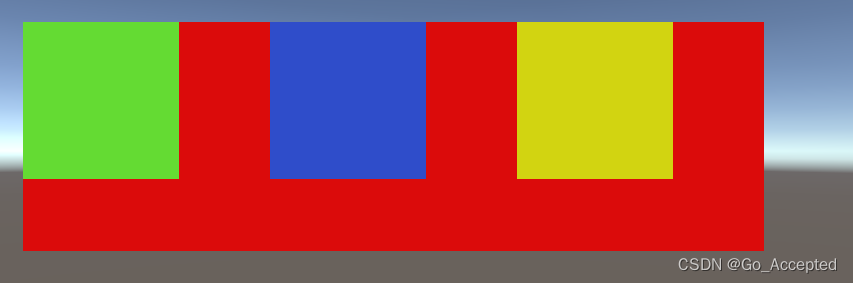
要注意当Spacing=0时,可能出现以下情况:
这是和参数Child Force Expand有关,当相关属性勾选时,会将矩形的宽三等分,然后在等分起始点放置相应的图片,Spacing此时控制的是图片与起始点之间的距离,当Child Force Expand的Width不勾选时,则显示为:
当需要手动修改布局属性时,在子对象上添加组件:Layout Element,没勾选的属性则会使用Layout Properties中的默认值,勾选可以自己设定
4、网格布局组件
将子对象当成一个个的格子设置它们的大小和位置
组件名:Grid Layout Group
参数相关:
Padding
左右上下边缘偏移位置
Cell Size
每个格子的大小
Spacing
格子间隔
Start Corner
第一个元素所在位置(4个角)
Start Axis
沿哪个轴放置元素;
Horizontal水平放置满换行,
Vertical竖直放置满换列
Child Alignment
格子对齐方式(九宫格)
Constraint
行列
约束
Flexible
灵活模式,根据容器大小自动适应
Fixed Column Count
固定列数
Fixed Row Count
固定行数
5、内容大小适配器
可以自动调整RectTransform的长宽来�让组件自动设置大小,一般在Text上使用或者配合其他布局组件一起使用,实现父对象的大小自适应(例如在Scroll View的Content上添加该组件可以实现Content的大小自适应)
组件名:Content Size Fitter
参数相关:
Horizontal Fit
如何控制宽度
Verticle Fit
如何控制高度
Unconstrained
不根据布局元素伸展
Min Size
根据布局元素的最小宽高度来伸展
Preferred Size
根据布局元素的偏好宽度来伸展高度(最大宽度,实现大小自适应)
6、宽高比适配器
(1)让布局元素按照一定比例来调整自己的大小
(2)使布局元素在父对象内部根据父对象大小进行适配
组件名:Aspect Ratio Fitter
参数相关